Piggydb 6.0-dev9 リリース - 「旧エディタ完全撲滅」
オリンピックで輝きを見せるアスリートの如く戦い続け、ついにあの忌々しい旧エディタを、完全に撲滅したことをここにご報告させて頂きます。
上のスクリーンショットにあるように、それぞれのエディタを開くと、そのページのタグやフィルタに対応したデフォルトタグが予め入力された状態になっています。これで簡単にタグやフィルタに適合したフラグメントを登録することができます。
これで問題がなければ、バグなどを修正して次のバージョンがV6.0になる予定です。
ダウンロードはこちら → #5
Piggydb 6.0 リリース
フラグメントエディタの移行もめでたく完了したので、いくつかのバグフィックスなどを施して、バージョン 6.0 としてリリースしました。
ダウンロードはこちら → #5
Piggydbサポーターズ・エディション

不快指数が一向に下がらない今日この頃ではありますが、今月の末にPiggydbはめでたくも4周年を迎えることになりました。このソフトウェアの開発自体はある種のライフワークのようになっているので、地道にコツコツやっていこうと思ってはいたのですが、Piggydb.jpのようなサイトを維持するのは、少ないながらも使って頂いている人がいる、という実感がなければ到底出来なかったと、そのように感じている今日この頃です。本当にありがとうございます。
このまま地道に細々とやっていくというのも一つの道なのですが、このプロジェクトにもっと広がりを持たせることはできないだろうかと思案することもありまして、その中で考えていたアイデアの一つが「Piggydbサポーターズ・エディション」です。Piggydbプロジェクトを支援したいと思って頂ける人に、この特別機能を追加したサポーターズ・エディションを販売するという試みです。単に特別版を売るというだけではなくて、サポーターになって頂くことで、将来的には知識構築に関する情報交換や関連グッズなど、コミュニティ的な特典が付加出来ればいいなと考えています。
今回は、第一弾としてユーザーインタフェースのデザインをカスタマイズする機能を付加したサポーターズ・エディションをリリースします。
- 追加機能: ユーザーCSS(Cascading Style Sheets)定義機能
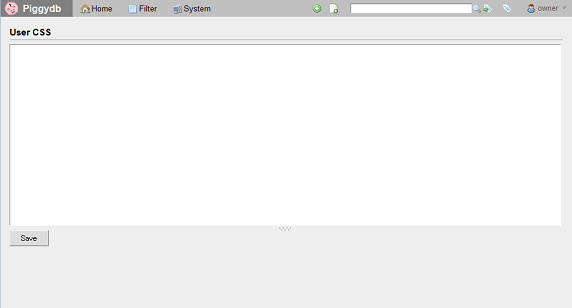
今回のサポーターズ・エディションには、以下のような「CSS」メニューが追加されています。
以下のページでCSSを書いて保存すると、その場で適用されます。
以下は、全体的な配色をカスタマイズした例です。
この青色を基調とした配色は以下のCSSをコピー&ペーストすることですぐに試せます。
.bgcolor-base {
background-color: #4082BB;
}
table.fragment .header-cell {
color: #F1F6F8;
background-color: #24518A;
}
.fragment-header span.tags a.tag {
color: #F1F6F8;
}
table.fragment td,
.content-box,
.content-box li.leafLastNode {
background-color: #F1F6F8;
}
#title-banner table td {
background-color: #143C78;
}
#page-menu #menu,
#page-menu #menu .topitem,
#page-menu #menu ul.submenu {
color: #F1F6F8;
background-color: #24518A;
}
#page-menu #menu .topitem a,
#page-menu #menu .topitem a:visited {
color: #F1F6F8;
border: 1px solid #24518A;
}
table.fragment td.subfragments,
table.fragment td.subfragments #children-control td {
background-color: #4082BB;
}
table.fragment,
table.fragment th,
table.fragment td,
.content-box {
border: 1px solid #143C78;
}
.section-title {
border-bottom: 2px solid #24518A;
}
Piggydb.netでは他にもいくつかの配色パターンを紹介していますので、参考にしてみて下さい。
次に、テキストの一部分にスタイルを適用する例です。
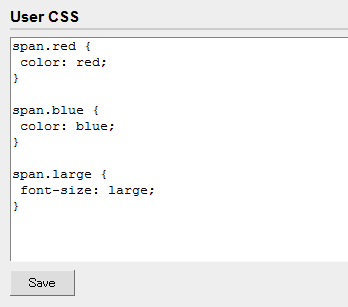
以下のようにCSSを定義しておくと、
フラグメントを編集する際に、テキストにそれらのスタイルを適用することができます。
スタイルを適用する際の記法は以下のようになります。
{{[CSSクラス名] このテキストにスタイルが適用されます}}
table.fragment-17 {
border: 2px solid red;
}
すると、以下のように17番のフラグメントだけにスタイルが適用されます。
他にもCSSの機能を駆使すればいろいろな応用が考えられると思いますので、是非是非お試しあれ。