Piggydb 6.6 リリース - 「フラグメント・シャッフル」
簡単に追加できると高を括っていたら思いのほか時間がかかり(いつものパターン)、年末ギリギリすべり込みでリリースすることとなりました。
ピンと来ないかもしれませんが、これが結構重要な機能なのです。思ってもみないつながりを見つけるために、このシャッフル機能が力を発揮するのではないかと期待しています。
ダウンロードはこちら → #5
Piggydb 6.7 リリース - 「ホーム・フラグメント」
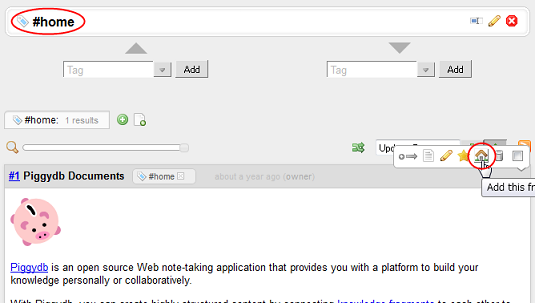
さて、今回は以前から行おうと思っていた変更です。#homeタグを廃止して代わりにホーム・フラグメントという特殊なフラグメントを導入し、ここにぶら下げたフラグメントをホームページに表示するようにしてみました。
タグフラグメントを導入して以来、タグでもあるタグフラグメントを#homeや#bookmarkに配置できないのは問題だと思っていました。いや、配置はできるのですが、配置されたタグフラグメントが#homeなり、#bookmarkなりの性質を受け継いでしまい、そのタグフラグメントで修飾された他のフラグメントまで#homeや#bookmarkの対象となってしまいます。
その他、地味だけど便利な変更を。コンパクト状態になっているフラグメントのコンテンツを見るためには、小さなトグルボタンをクリックする必要がありましたが、タイトルヘッダーをクリックすれば表示されるように変更してみました。
ダウンロードはこちら → #5
Piggydb 6.8 リリース - 「スマートレイアウトの改良」

時間が経つのが早すぎる、、、なんとか一ヶ月に一度はリリースしなければ、というわけでほぼ一ヶ月ぶりのリリースです。
バージョン6.4にて「スマートレイアウト」を導入しましたが、横レイアウトについては、実験段階といいますか、使い勝手ではまだまだという感じがありました。そこで、まずはカラムごとに独立してスクロールできるようにしてみました。
これで少しは使えるようになったかなと思うのですが、どうでしょうか?
ダウンロードはこちら → #5